Rendre WordPress 5x plus rapide
4 étapes simples pour rendre votre site WordPress déjà existant BEAUCOUP plus rapide
J’ai trouvé beaucoup de conseils pratiques en ligne montrant de multiples techniques qui rendent les sites WordPress plus rapides. Mais la plupart sont inaccessibles pour les non-techniciens, et sont trop lourds à mettre en œuvre. Donc, voici un article vulgarisé qui vous aidera…
J’ai créé cette page : https://jasonbarnard.com/heavy-images-testing-page/
– Pour simplifier le fond de cet article, je n’ai utilisé qu’un seul outil (Pingdom) ;
– J’ai testé systématiquement sur le même serveur (Amsterdam) ;
– J’ai fait l’ensemble des tests en l’espace d’une heure (pour que le trafic Internet soit à peu près égal pendant toute la période d’essai) ;
– J’ai refait chaque essai trois fois pour m’assurer que les résultats étaient fiables ;
– J’ai gardé la capture d’écran du résultat moyen.
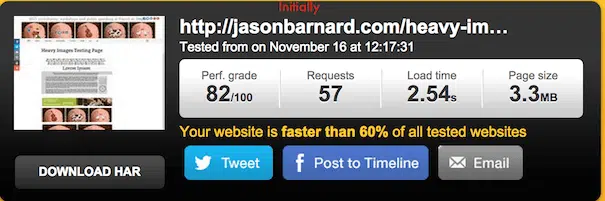
Voici le point de départ :

1 – Mettre les images dans un sous-domaine
J’ai ajouté un nouveau sous-domaine pour les images en suivant les instructions ici : http://www.oxhow.com/host-images-wordpress-blog-subdomain-better-speed/

Pourquoi cela fonctionne ? Parce que la plupart des navigateurs téléchargent six éléments de chaque sous-domaine à la fois. Mettre les images dans un sous-domaine permet au navigateur de les télécharger en même temps que les fichiers provenant du domaine principal (css, js, html). Autrement dit, on a ouvert une deuxième voie sur la route, réduisant les embouteillages ! J’aurais pu aussi faire la même chose pour css et js … mais dans WordPress cela aurait été complexe à mettre en place et susceptible de causer des bogues.
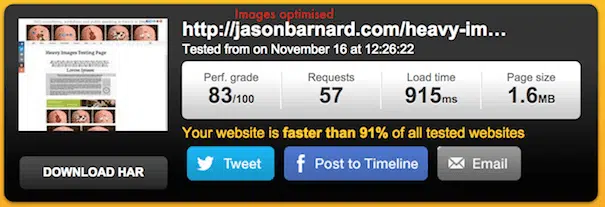
2 – Optimiser les images à l’aide tinypng.com
Depuis que j’ai découvert tinypng.com, j’utilise le format PNG par défaut, et je n’utilise JPG que lorsque je suis sûr que c’est un meilleur choix. C’est un outil étonnant qui arrive souvent à réduire la taille des images PNG de moitié, sans perte de qualité ou de transparence. Si vous vous posez la question « JPG ou PNG » , voici la règle de base : JPG est mieux adapté aux photos où il y a beaucoup de différentes couleurs et beaucoup de détails. A l’aide de TinyPNG, le format PNG est bien plus souvent, mieux adapté.

J’ai installé le plugin WP TinyPNG – qui vous permet d’utiliser tinyPNG directement depuis WordPress – Vraiment utile si vous avez déjà vos images en place sur le site et que vous voulez les « Tiny-fier» rapidement et simplement.
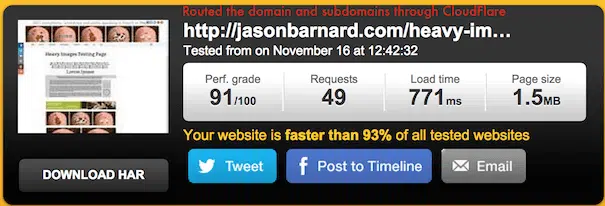
3 – Passer le site par CloudFlare (un CDN gratuit)
Un CDN comme CloudFlare va bien organiser les fichiers du site puis va les délivrer à l’utilisateur à partir d’un serveur proche de son emplacement physique. Deux facteurs qui rendent l’expérience utilisateur plus rapide.
Mais le plus grand avantage constaté est que la connexion initiale est beaucoup plus rapide – le temps de connexion initiale est de 100ms à 300ms plus rapide (les gains dépendent de la qualité de votre DNS actuel… si vous êtes sur un hébergement mutualisé, le gain sera plus proche de 300 ms). Cette connexion initiale rapide est probablement le gain de temps le plus directement visible.

Configuration : ouvrir un compte CloudFlare, pointer le DNS dédié au serveur, puis activer. Cela prend environ 10 minutes.
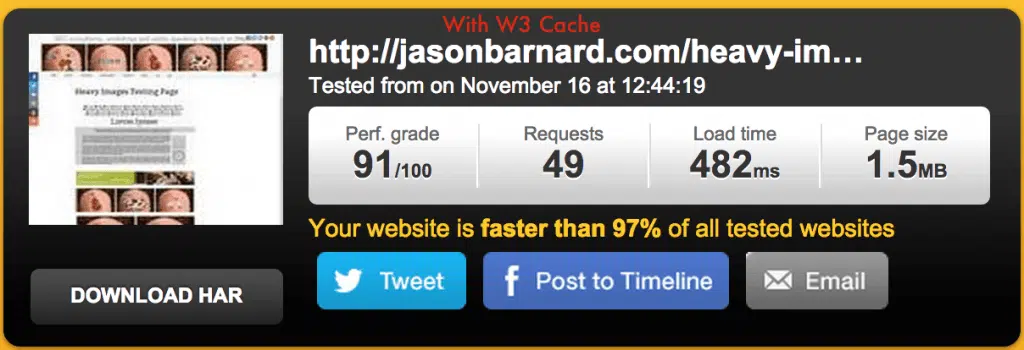
4 – Installé et configuré W3 cache
C’est une extension compliquée à configurer. Après quelques essais et quelques bourdes (principalement des bourdes), j’ai trouvé une configuration assez bien (je crois) ; voici un tutoriel utile (un peu daté, mais pas mal, tout de même).

—————
PS
Le but de cet article était d’optimiser un site WordPress existant simplement voici une astuce supplémentaire qui est payante bien qu’elle nécessite un peu de réflexion en amont… Souvent, nous ne pensons pas aux dimensions des images lorsque nous les téléchargeons sur WordPress Il vaut mieux redimensionner les images à la bonne taille avant de les télécharger …
Pour montrer pourquoi, j’ai ajouté une étape :
J’ai redimensionné mes images à la bonne taille manuellement… ce qui a réduit la taille de chaque page de 20% supplémentaire…gagnant ainsi environ 70 ms (ce qui paraît assez dérisoire par rapport aux gains gagnés ci-dessus :(
Le résultat final
Cette page web est 3x plus légère et presque 6x plus rapide

Il existe des milliers de choses que vous pouvez faire pour optimiser votre site WordPress et maximiser la vitesse de téléchargement. Et vous pouvez trouver des centaines de tutoriels en-ligne…
Ici, je n’ai mis QUE ceux qui, d’après mon expérience, font la plus grande différence avec le moindre effort … avec un minimum de danger pour votre installation WordPress !
